Guided by Starlight.
Learning Resource Ubuntu Early DaysWriting this page has been a struggle for over a week
Finding useful resources can be difficult, weeding out the useless from the boundless pages of the internet is no easy task. So, I took the simple path and asked for direction. Following the advice of Starbeamrainbowlabs I went to w3schools and began following their planned out lessons and guides.
As of the time of writing I still haven't finished any sections yet, but I have worked through the Html section significantly, learning the names and functions of a lot of common elements and their keywords. It also briefly touched upon some basic CSS, changing the colour of the text and background, as well as some different font styles and sizes.
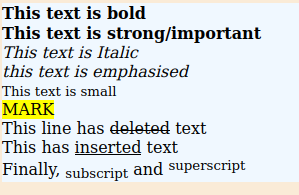
<p style="background-color:aliceblue"><b>This text is bold</b><br><strong>This text is strong/important</strong><br><i>This text is Italic</i><br><em>this text is emphasised</em>
<br><small>This text is small</small><br><mark>MARK</mark><br>This line has <del>deleted</del> text
<br> This has <ins>inserted</ins> text<br> Finally, <sub>subscript</sub> and <sup>superscript</sup></p>
<h2>header 2</h2>
<h3>header 3</h3>
<h4>header 4</h4>
<h5>header 5</h5>
<h6>header 6</h6>
<a href="https://edcblog.netlify.app/">Link To My Blog</a>
<hr>
<img src="/Users/Eirika/Desktop/wondermongus.png" alt="Amogus" width="100" height="80">
<hr>
<p style="background-color:tomato; color:yellowgreen" title="This is a tooltip?">This is a blueviolet paragraph</p>
<p style="color:gold">This is a gold paragraph</p>
<p style="color:aqua">This is a aqua paragraph</p> I plan to return to this page at a later date and actually explain the code that's being displayed here.
I plan to return to this page at a later date and actually explain the code that's being displayed here.
Enhanced by the Crimson Tome #
Filler text.
- Next: Into a Clearing of Distraction.
- Previous: Choosing my Path.